日安٩(ˊᗜˋ*)و SONYKO だよ〜♫
DAY 5 要來講運算子 。
運算子的日文是 演算子( En Zan Shi ),念起來很像在放大絕的感覺。
我發現自己的文章開頭都是OO是什麼,因為我真的一開始都不知道他們是什麼。去 google 運算子你會發現有超級多種 「**運算子」,然後關掉網頁回去打電動 ((
那我們先不要把它想得太複雜,你先當他就是加減乘除、大於小於等於 就好。
然後看到一些奇奇怪怪的東西,那個會再說 。 喔拉喔拉喔拉! En Zan Shi !!!
來看看日本人怎麼解說運算子:
演算子はよく利用する演算処理を記号などで表現したものです。 たとえば、足し算をする + も演算子の一種です。これ以外にも演算子には多くの種類があります。
演算子は演算する対象を持ちます。この演算子の対象のことを被演算子(オペランド)と呼びます。
大概翻譯一下:
運算子指的是我們常用來做運算的 那個符號。舉例來說,加法的 + 也是運算子的一種。除此之外運算子還有非常多種類。
運算子有其運算的對象,那個運算子的運算對象,我們稱他 運算元「Operand」。
我們拿 加法 來舉例:
8 + 9 ;
// 8:運算元 、9:運算元
// +:運算子
那上面這個 8 + 9 又被稱為 「二元運算子」。
如果有看過MDN之類的介紹,你應該會看到有一元運算子,甚至有三元運算子。
不知道各位有沒有開始有概念,會叫二元運算子是因為他有二個運算元。
所以一元運算子就是只有一個運算元,三元就是有三個運算元,又稱 條件運算子。
那就來看看這些運算子吧!
( 你可能會發現大家寫的運算子種類名字都不太一樣,畢竟是翻譯,我們先懂邏輯 )
算數不外乎 加減乘除,那程式中的加減乘除是什麼符號呢?
/* + 加 - 減 * 乘 / 除 */
var a = 1 + 2 // 3
var b = 5 - 1 // 4
var c = 4 * 4 // 16
var d = 4 / 2 // 2
wow 太簡單了吧!! ( ABC腔調 )
那我們來一點有挑戰性的:
/* 算數地下城 start !!! */
var a = '123' + 123
var b = 'cat' - 100
var c = 'cat' * 20
var d = '双葉あんず' + '我老婆'
var e = undefined + 100
var f = undefined + 'undefined'
var g = undefined + null
var h = null * null
var i = undefined * undefined
var j = true + 100
var k = true + false
var l = true - false
var m = true * false
var n = true / false
var o = true + null
var p = true + undefined
var q = false - 100
var r = 5438 + 5438
答案點我 ٩(ˊᗜˋ*)و
當然除了加減乘除外還有其他怪怪的運算子:
出現了!我們剛提到的一元運算子!就是只有一個運算元就能做計算意思,很謎吧 ww
一元運算子會因為你 運算子放在運算元的 前面or 後面 ,而得到不一樣的結果。
// 範例:
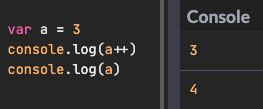
var a = 3
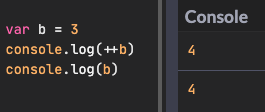
var b = 3
console.log(a++) // 3
console.log(++b) // 4
開始疑惑自己的眼睛
「 a 不是 3 嗎? a 不是 ++ 了嗎 ? 為什麼回傳 3 啊 」
這邊可能要記一下:
雖然他回傳3、但 a 的値現在是 4 。++ 放後面回傳的是 +1 前的値。
b 的話則是把 ++ 放在前面,++ 放前面回傳的是 +1 過後的値 。而b 的値一樣也是4。
像我金魚腦,我可能睡一覺起來就忘記這些加加減減的東西,
因此我還是建議大家 善用你的 console.log 就大丈夫惹!
另外 -- 跟 ** 的範例也附上:
var c = 3
console.log(--c) // 2
console.log(c) // 2
var d = 3
console.log(d--) // 3
console.log(d) // 2
var e = 3
console.log(e**4) // 81 ( 3 的 4次方 )
還記得布林嗎?他可以說是比較運算子的 bro ⊂( *·ω· )⊃
比較運算子就是用來做「判斷」用的運算子。
說到判斷,就一定會用到 等於。
我們在宣告變數時也有用 = ,但他並不是等於的意思歐!
宣告變數時用的 = 是 「賦予」的意思,而程式語言中的 = 都是賦予的意思。
那真正的等於 是什麼呢?
就是你聊天常常打的那個 == ((( 你:WTF == ???
我們來看看程式碼:
/*
== 是 等於 的意思
=== 是 嚴格等於 的意思
他們兩者的差異在於: 嚴格等於 會做型別判斷。 */
// 範例一: 我年齡 17 歲
var myAge = 17 ;
console.log( 'myAge' === 17 ) // true
// 範例二:數字17 等於 字串'17'
console.log( 17 == '17' ) // true
此外還有不等於、大於小於、大於等於 & 小於等於,
他們在程式碼中會長什麼樣子呢?
/*
!= 是 不等於
!== 是 嚴格不等於
兩者的差異一樣是在於 會不會做型別判斷
*/
// 範例三:我的年齡不等於 71 歲
var myAge = 17 ;
console.log ('myAge' != 71 ) // true
// 範例四:字串的17 不等於 數字的17嗎?
console.log( 17 != '17' )
// false 不嚴格的形況下,不會區分字串和數字
console.log( 17 !== '17' )
// true 嚴格形況下,字串17 不等於 數字17
/*
> 大於
< 小於
>= 大於等於
<= 小於等於 */
console.log( 17 > 1 ) // true
console.log( 1 < 17 ) // true
console.log( 17 >= 16 ) // true
console.log( 17 <= 15 ) // false
然後MDN 上面也有提到:「⇒」不是比較運算子,是 箭頭函式。
( 箭頭函式是ES6 新增的語法,現在可以先不用去知道他是什麼 )
一樣出一些練習題讓大家玩玩看:
/* 比較運算子練習 start !!
回答 true 或 false */
// 第一題
var a = 10
var b = 5
console.log( a >= b )
console.log( b > a )
console.log( b+b >= a )
console.log( b*b < a )
console.log( b*2 === a )
console.log( b*2 !== a )
// 第二題
var c = '100'
var d = 100
console.log( c === d )
console.log( c == d )
console.log( c !== d )
console.log( c != d )
console.log( c*2 == d*2 )
console.log( c/2 != d/2 )
console.log( c+100 == d+100 )
答案這邊٩(ˊᗜˋ*)و
ああぁ 運算子可能要分兩篇來講惹 !我沒有在湊篇數啊啊啊啊
今天先到這~ じゃあね (▰╹◡╹▰)/
(((( 有沒有發現標題越來越大了
今天講運算子,所以我們來學運算子相關日文唄!
| 日本語 | 平仮名 | 中.英 | 羅馬拼音 |
|---|---|---|---|
| 演算子 | えんざんし | 運算子 | En Zan Shi |
| 式 | しき | 運算式 | Shi Ki |
| 比較演算子 | ひかくえんざんし | 比較運算子 | Hi Ka Ku En Zan Shi |
| 算術演算子 | さんじゅつえんざんし | 算數運算子 | San JuTsu En Zan Shi |
| 四則演算 | しそくえんざん | 四則運算 | Shi So Ku En Zan |
| 足し算 | たしざん | 加法 | Ta Shi Zan |
| 引き算 | ひきざん | 減法 | Hi Ki Zan |
| 掛け算 | かけざん | 乘法 | Ka Ke Zan |
| 割り算 | わりざん | 除法 | Wa Ri Zan |
| 剰余 | じょうよ | 餘數 | Jou Yo |
* 注意:這邊的 式(運算式)是只有在JavaScript 才會翻譯成運算式歐。
| 日本語 | 平仮名 | 記号 | 羅馬拼音 |
|---|---|---|---|
| プラス | ぷらす | + | Pu Ra Su |
| マイナス | まいなす | ー | Mai Na Su |
| アスタリスク | あすたりすく | * | A Su Ta Ri Su Ku |
| スラッシュ | すらっしゅ | / | Su Ra sShu |
| パーセント | ぱーせんと | % | Pa~ Sen To |
| イコール | いこーる | = | I Ko~ Ru |
| 大なり | おおなり | > | O O Na Ri |
| 大なりイコール | おおなりいこーる | >= | O O Na Ri I Ko~ Ru |
| 小なり | しょうなり | < | Shou Na Ri |
| 小なりイコール | しょうなりいこーる | <= | Shou Na Ri I Ko~ Ru |
| エクスクラメーションマーク | えくすくらめーしょんまーく | ! | E Ku Su Ku Ra Me~ Shon Ma~ Ku |
| 数字 | 平仮名 | 羅馬拼音 |
|---|---|---|
| 0 | ぜろ | Ze Ro |
| 1 | いち | I Chi |
| 2 | に | Ni |
| 3 | さん | San |
| 4 | よん | Yon |
| 5 | ご | Go |
| 6 | ろく | Ro Ku |
| 7 | なな | Na Na |
| 8 | はち | Ha Chi |
| 9 | きゅう | Kyuu(Q的發音) |
| 10 | じゅう | Juu |
| 100 | ひゃく | Hya Ku (ㄏ一ㄚ哭) |
| 1000 | せん | Sen |
| 10000 | まん | Man |
2020.10.10 追記:日文音檔
